Skins and templates
Updated 2 years ago /
2 min read
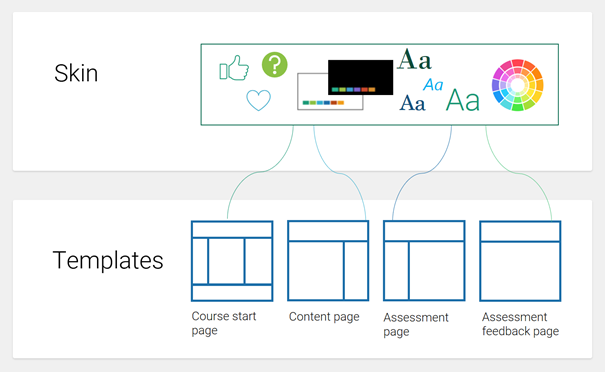
A skin in the Learning Center determines the design of the course as it is displayed on the web page. The overall look and feel of a course is determined by its skin combined with the templates assigned to each of the slides that the course contains.
The skin specifies the general design parameters for all the course pages, such as the colors, graphics, and fonts, whereas the template determines the layout of the pages of a course, such as the number of containers used for the assets, their size, and properties.

For each skin, you use the CSS properties to specify the colors, borders, and backgrounds. A course can only have one skin but it can have several different templates corresponding to the different slides of a course.
There are a range of default templates available, but you can design other templates according to your preferences. You can create or modify the skin of a course in the Skin Editor, where you can view and edit the stylesheet, logo and icons, frames, and mobile version settings.
Note
Skins in subdomains are inherited from the top-level domain, but they are not linked. This means that you can modify the skin of a subdomain without this affecting the top-level skin.