Create a template
Updated 2 years ago /
2 min read
Templates define the layout of a slide/page in a course. To create a template:
In Full Admin, under Layout, click Templates Admin.

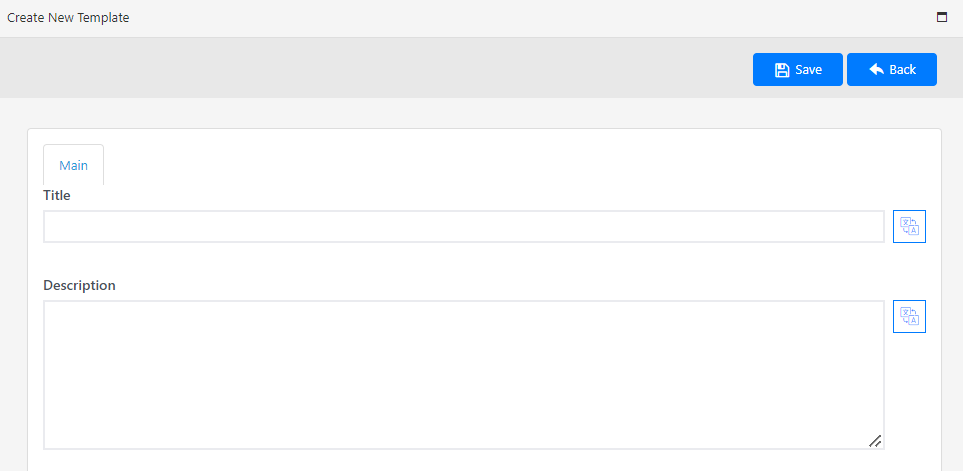
On the Templates Management page, click Add New Template. 
In the dialog, give the template a useful name, and choose the domain and courses that you want to make the template available for.

In the Type field, specify either Version 1 for an HTML table-based template or Version 2 for an HTML div tag template, and in the Layout Type field, choose either Table Based for the HTML table-based template or Absolute Position for the HTML div tag template.
In the Body CSS Class field, you can enter the name of a custom CSS class, for example, Header, and in the Body CSS Style field enter any custom CSS declarations, for example, color:blue; height:14px; for any HTML body tags that you want inherited by every page that uses the template.
Specify whether you want the template when you save the page to redirect to the Asset editor or preferably, the Client Edit mode that enables users to add assets to the page directly.
Click Save.